35
Famous Paintings
Information and tutorial on how we made the IDPF ePub3 Fixed layout demonstration book. Modified: 2012-12-12
Purpose of the Demonstration Book
This book was designed to demonstrate two AZARDI Fixed Layout ePub3 things:
- The advanced navigation features available in AZARDI
- The use of ePub3 to present image rich content in a new, different and better way.
It is also a tutorial for IGP:Digital Publisher users to understand the production process when creating similar books. This book is configured as a fragment of a textbook.

The cover of the book. It is 16:9 aspect ratio and can be displayed full screen. There is something enjoyable about being able to design for a dramatic landscape screen rather than a replica of a print page.
Design phase
With textbooks the single most important design decision is the navigation strategy. It defines how easily a person can move through the document and get to a required location. Generally one of the failings of eBooks in general is the lack of knowing where you are in the book, especially when it is opened and closed often.
Generally text books are well organized as Units, Lessons and Lesson parts. There may also be associated exercises and tests. Famous Pictures is designed like a mini-lesson with six parts and the value extension to a full screen discussion view of each painting.
Before committing to production it is essential that the map the This involves deciding the aspect ratio and and progress through the book.
1. Cover
2. Titlepage
3. Copyright
Lesson
|___ 4. Navigation page
|___ 5. Default content page
|___ 6. Info page. Cafe Terrace <---> 12. explore page
|___ 7. Info page. The Dream <---> 13. explore page
|___ 8. Info page. Whistlers Mother <---> 14. explore page
|___ 9. Info page. Night watchmen <---> 15. explore page
|___ 10. Info page. Ambassadors<---> 16. explore page
|___ 11. Info page. Ambassadors<---> 17. explore page
18. Colophon
There are 18 sections required for the book. The lesson opening page is a spread with the thin 166px page on the left and the 1200px introduction page on the right.
The numbers represent the sequence in the spine. To create these in IGP:Digital Publisher we created a Word Manuscript containing the pages with text and section type, and imported it.
The main work left in the setup was to process, import and place the images. So creating this book was a few hours of design work on paper, keying in the manuscript, placing the images and applying the properties.

The navigation is the heart of the book. Both the left and right viewports scroll, and are still fixed layout.
The real work is of course "plussing the CSS" to get the layout, interactive actions and presentation simple, obvious and attractive. With textbooks everything should be obvious and intuitive, but we still put usage guidelines into every book to address the first-timers and more subtle interaction. But the IGP:Digital Publisher tools made the mechanical part of the setup quick and easy so more time could be spent on plussing.
The FLO Metadata
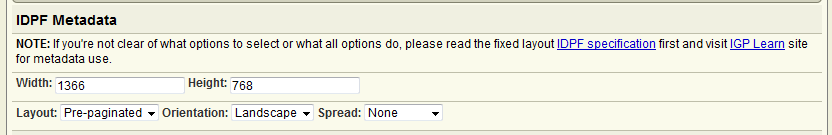
The book was defined for landscape orientation, and no spread in the metadata. This was set up from the Digital Processing Instructions interface as follows.

These settings result in this metadata rather obviously.
<meta property="rendition:layout">pre-paginated</meta> <meta property="rendition:orientation">landscape</meta> <meta property="rendition:spread">none</meta>
They also define the default page size which we now talk about.
The page sizing
The book exploits the AZARDI capability to present asymmetric page sizes. The core page size is 1366px X 768px, basically to match common desktop monitors, but also to ensure there is a reasonable content resolution for other display devices such as television monitors and projectors.
All full landscape page sizes are therefore 1366px X 768px. The embedded art images are nearly twice this size so they can be zoomed and explored.
The navigation panel is 166px wide, and the picture information pages are 1200px wide. Both are set at 768px high to make sure there is no uneven pages scaling as AZARDI assembles the pages.
So there was nothing particularly complicated about assembling sizing for this book.
The Spine
Creating the spine properties map was probably the most interesting part of the design process. The AZARDI rules are:
If a spine item has page-spread-* set, and linear="no" it will be presented to the side of the linking opposite page.
Here is the spine. I am letting the items run off the edge of the page as they are easier to read.
<spine page-progression-direction="ltr"> <itemref idref="s001" linear="yes"/> <itemref idref="s002" linear="yes"/> <itemref idref="s003" linear="yes"/> <itemref idref="s004" linear="yes" properties="rendition:layout-reflowable rendition:spread-both page-spread-left"/> <itemref idref="s005" linear="yes" properties="rendition:layout-reflowable rendition:spread-both page-spread-right"/> <itemref idref="s006" linear="no" properties="rendition:layout-reflowable rendition:spread-both page-spread-right"/> <itemref idref="s007" linear="no" properties="rendition:layout-reflowable rendition:spread-both page-spread-right"/> <itemref idref="s008" linear="no" properties="rendition:layout-reflowable rendition:spread-both page-spread-right"/> <itemref idref="s009" linear="no" properties="rendition:layout-reflowable rendition:spread-both page-spread-right"/> <itemref idref="s010" linear="no" properties="rendition:layout-reflowable rendition:spread-both page-spread-right"/> <itemref idref="s011" linear="no" properties="rendition:layout-reflowable rendition:spread-both page-spread-right"/> <itemref idref="s012" linear="no" properties="rendition:orientation-landscape rendition:spread-none"/> <itemref idref="s013" linear="no" properties="rendition:orientation-landscape rendition:spread-none"/> <itemref idref="s014" linear="no" properties="rendition:orientation-landscape rendition:spread-none"/> <itemref idref="s015" linear="no" properties="rendition:orientation-landscape rendition:spread-none"/> <itemref idref="s016" linear="no" properties="rendition:orientation-landscape rendition:spread-none"/> <itemref idref="s017" linear="no" properties="rendition:orientation-landscape rendition:spread-none"/> <itemref idref="s018" linear="yes" properties="rendition:orientation-landscape rendition:spread-none"/> </spine>
Here you can see items s004 to s011 have page-spread-* properties attached.
This was created from the IGP:Digital Publisher Spine Configuration INI file, which makes it easy to handle complex combinations of fixed layout properties in the production environment.
Remember the default page size defined in the ePub3 Fixed layout configuration has been set to 1366px X 768px, so a page will get those values unless over-ridden by the custom XHTML setting. The most interesting size is id=Section1 with its width set to 166. The right hand opening pages are set to 1200px wide. All other pages pick up the default configuration width of 1366px.
Here is the INI Configuration file. Pretty simple.
;EPUB3 FIXED LAYOUT CONVERTOR
;=========================
[common]
XHTML:
CUSTOMXHTML:
id=Introduction1,<meta name="viewport" content="width=1200, height=768"/>;
id=Section1,<meta name="viewport" content="width=166, height=768"/>;
id=Section3,<meta name="viewport" content="width=1200, height=768"/>;
id=Section4,<meta name="viewport" content="width=1200, height=768"/>;
id=Section5,<meta name="viewport" content="width=1200, height=768"/>;
id=Section6,<meta name="viewport" content="width=1200, height=768"/>;
id=Section7,<meta name="viewport" content="width=1200, height=768"/>;
id=Section8,<meta name="viewport" content="width=1200, height=768"/>;
[idpf]
Declaration: prefix="rendition: http://www.idpf.org/vocab/rendition/#"
metadata:
spine:
customspine:
id=Cover1,properties="rendition:page-spread-center"
id=BookTitlePage1,properties="rendition:page-spread-center"
id=Copyright1,properties="rendition:page-spread-center"
id=Introduction1,properties="rendition:layout-reflowable rendition:spread-both page-spread-right";
id=Section1,properties="rendition:layout-reflowable rendition:spread-both page-spread-left";
id=Section3,properties="rendition:layout-reflowable rendition:spread-both page-spread-right";
id=Section4,properties="rendition:layout-reflowable rendition:spread-both page-spread-right";
id=Section5,properties="rendition:layout-reflowable rendition:spread-both page-spread-right";
id=Section6,properties="rendition:layout-reflowable rendition:spread-both page-spread-right";
id=Section7,properties="rendition:layout-reflowable rendition:spread-both page-spread-right";
id=Section8,properties="rendition:layout-reflowable rendition:spread-both page-spread-right";
id=Chapter1,properties="rendition:orientation-landscape rendition:spread-none";
id=Chapter2,properties="rendition:orientation-landscape rendition:spread-none";
id=Chapter3,properties="rendition:orientation-landscape rendition:spread-none";
id=Chapter4,properties="rendition:orientation-landscape rendition:spread-none";
id=Chapter5,properties="rendition:orientation-landscape rendition:spread-none";
id=Chapter6,properties="rendition:orientation-landscape rendition:spread-none";
id=Colophon1,properties="rendition:orientation-landscape rendition:spread-none";
Finally the required properties for each of the spine items is placed in the customspine: section of the INI file. Note the IDs here and the final ePub package manifest IDs are different, but the idea is clear. These are optimized for the production environment and titles in the IGP:Writer Contents interface.
Spine Linear and TOC Exclusion
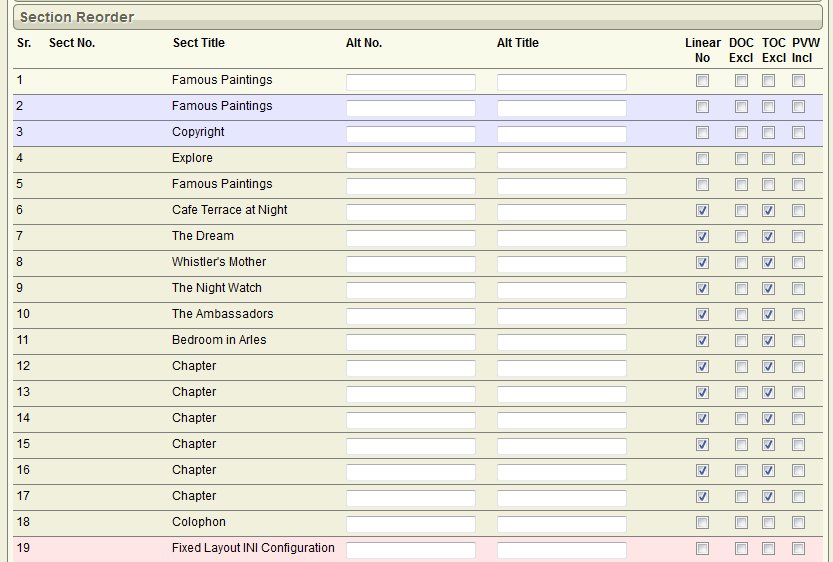
We also had to set the linked pages to linear="no" in the spine. Nor did we didn't want those pages appearing in the TOC.xhtml. IGP:Digital Publisher makes it easy to handle these options in the Digital Processing Instructions Section Reorder interface.
Here you can see the setting for this book, with the Linear No and TOC Excl options set for the required sections. Easy-peasy.


The detailed image pages are linear="no" in the spine and don't appear in the TOC.xhtml. They can only be accessed from the navigation.

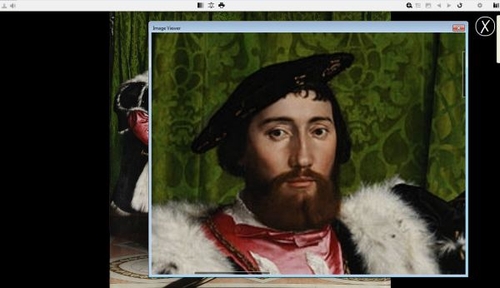
An AZARDI feature allows you to double-click on an image and explore the details of the image.
Summary
Now with one click in IGP:Digital Publisher Formats on Demand on the IDPF Fixed Layout button and a fully configured, ePubCheck validated file is delivered.
This can be done any number of times as the production team plays around with different CSS options and plusses up the product.
Because IGP:Digital Publisher is so consistent in its processing manuscripts can be edited by writers and imported multiple times. This does not affect any work being done on CSS or with other components as the IDs generated are always the same as long as the section sequence remains the same.
