7
Lineart (Black and White) Images
There is no such thing as lineart in digital content. It's high contrast anti-aliased grayscale pretending to be lineart. Updated: 2014-04-10
If you are in the print business 1200 dpi and 2400 dpi black and white images are common. These are usually TIFs or print specific and proprietary formats.
If you are creating archive images of books the generally accepted minimum resolution is 600 dpi with higher resolution preferred.
However when creating K-12 digital content textbooks we have definitely removed our print business hat! Don't use black and white images ever, at all. When resized on a screen one-bit images do not anti-alias (build up soft edges to stop the loss of visual information). Once a pixel is zoomed to less than 50% of the display pixel it just disappears (unless it is in an SVG container).
For various reasons in K-12 digital textbooks it may be necessary to display print pages or part of print pages as images. Also the source content may only be available as 1bit black and white images.
These need to be converted to indexed images with a reduced palette to create the smallest possible file with the highest presentation quality. The final format will be PNG.
General Process For Black And White Images
- Save an archive copy of your source image.
- If the image is TIFF-Group 4 or any other B/W format convert it to grayscale before doing any manipulation.
- You need to introduce controlled antialiasing pixels on the edges of all lines. Resize the image up using the No-Multiples rule.
- Crop, trim, process and resize your image to the use requirement.
- If the lines look a little soft, use the Levels Line Technique to reduce the number of grays in the antialiasing. This can be done before or after the resizing.
- Convert to index image with a 16 colour palette and save the image.
Examples
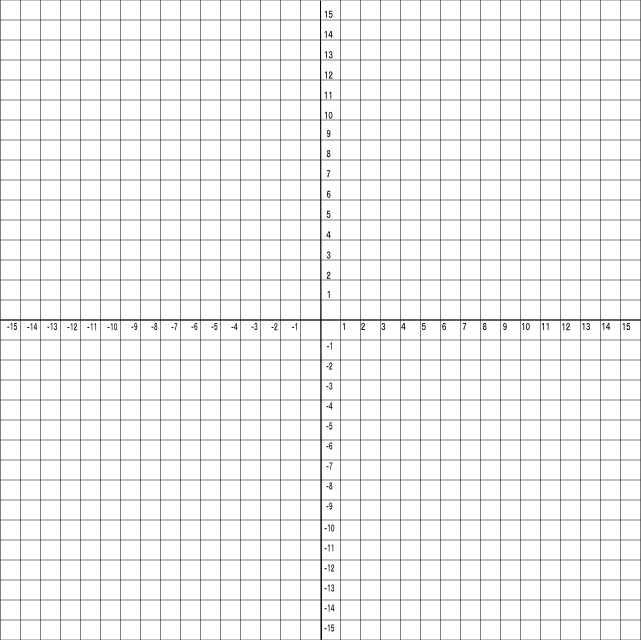
A numbered grid image has been processed using the techniques outlined above.
Small
This first image has been saved as a standard 24bit PNG. The files size is quite small at 16.5KB and you could be happy with that.

RGB PNG 17 KB
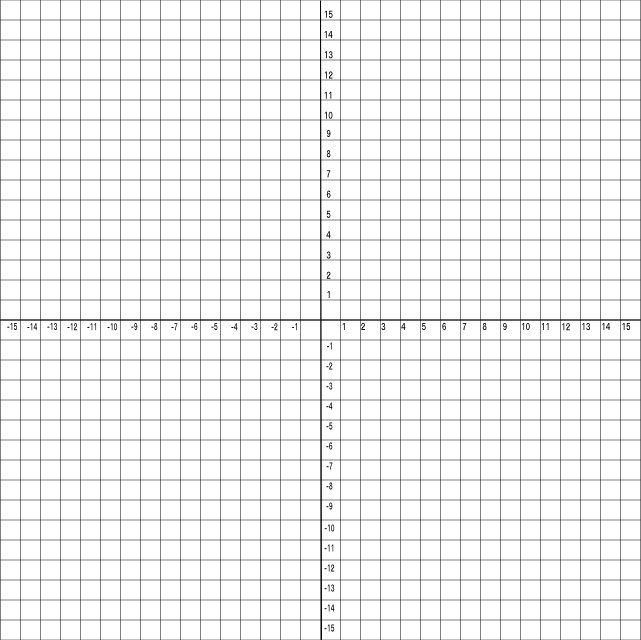
Smaller
The second image below has been processed and saved as a standard 8 bit grayscale PNG. The file size has halved to 8.18KB.

Grayscale PNG 8.18 KB
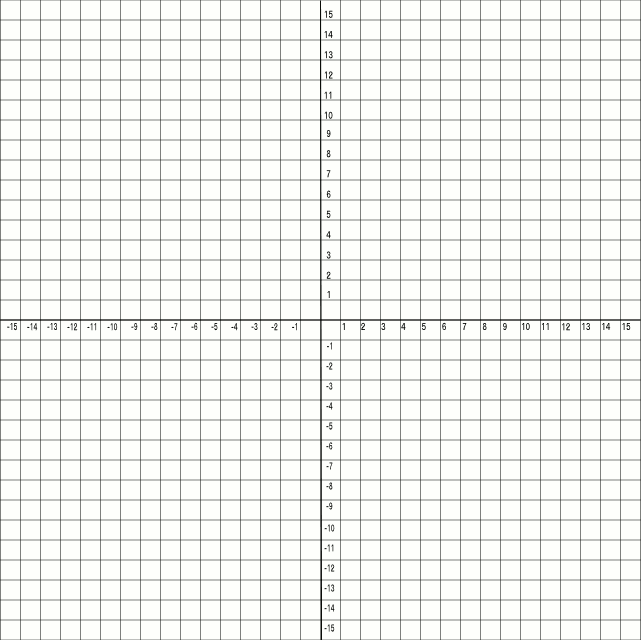
Smallest
The third image below has been saved as an indexed image with a 16 colour palette. The filesize is now 3.40KB. Just 20% of the original filesize and with no change in observable quality.

Index PNG 16 colour palette 4KB
Scanning Print Pages
Scan at the highest resolution available. 600dpi is a good minimum. The reason for this is the number of pixels you get per print-point.
If you scan at 300dpi you get 4.17 pixels per point. Obviously if you scan at 600dpi you get 8.3 pixels per point. This will make a significant difference in palette processing and final packaging.
Extracting from PDF
If you are extracting as an image from PDF use 600dpi. This will make a large file, but it is worth it for the final image quality.
Remember you have the option of importing from a PDF with anti-aliasing on or off. Depending on the image and use importing with anti-aliasing off and at a high resolution gives you more control over the appearance of the final image.
Once these techniques are learned it takes no longer to process lineart images than any other type.
Posted by Richard Pipe
