20
SVG Primitives. Introduction
What are SVG primitives for education? Where do I use them? How do I use them? General information on the SVG Primitive library concept including licensing information: Modified: 20 December 2015.
Overview
This article explains some of the production and usage facts and details about the IGP ALL-IN SVG Primitives.
Do you want to learn how to make great handcrafted SVG?
Visit our new Interactive SVG Tutorial Site here ►.
What is an SVG Primitive?
An SVG Primitive is a simple, prepared and organized SVG drawing on an education topic (primarily maths and science) that can be immediately used internally in any HTML5 document. They are manually authored, simplified and annotated so they can be easily and instantly modified and changed by anyone.
Because they are HTML5 ready SVG illustrations there are no namespace or DTD declarations. That means they can be inserted directly into an HTML5 document. It also means they can't be used in an XHTML5 document such as ePub without modification.
Production Note
IGP:Digital Publisher processes all required XML declarations into HTML5 SVG automatically at format generation time. This way the various requirements of the different formats such as ePub3, Kindle, SCORM, etc. can be addressed.
Why Do SVG Primitives Exist?
Publishers are used to working with print material and the desktop tools that create print-ready output. They have little understanding of the tools, methods and techniques that are available for advanced digital content production and management.
There is no page count, or page XY layout limitations with digital content. One of the biggest challenges in moving to a digital content strategy is breaking out of the print-book component mentality. SVG Primitives allow more content and better learning sequences to be created for both group and self-paced learning.
In education content there is a large requirement for presentation images that use basic shapes, lines and text in a semi-repetitive manner. The SVG Primitives are a starting point to allow you to easily and quickly inserted drawings directly into any document and modify it as required.
This makes it easier and faster to produce certain types of textbooks and allows authors, instructional designers, production editors and others not familiar with complex desktop graphic applications to immediately insert images into appropriate learning text.
SVG Primitives can be used as placeholders, and can be updated and changed at any time.
The Advantages
The advantages are multiple:
- The instructional designer can immediately see the result as they author the text.
- Interactivity can now be easily assessed as a textbook is constructed. It is no-longer a distant cousin in this digital content age.
- The grind and cost of creating page fixed-position EPS outlines in desktop applications that have no future value is eliminated.
- Lineart and basic illustrations become a flexible first-level members of the content and are reusable and extensible.
- There is only one file to store and load. The HTML5 text content and the inline SVG images are all in the same file. Add MathML to this mix and you have a very powerful digital content cocktail.
Other Considerations
Of course we are not advocating all illustrations be treated as SVG Primitives. If that was the intention we would not be using the term "primitive".
For complex SVG images and illustrations the standard production method is to use a desktop program such as Inkscape or Adobe Illustrator. These images are then maintained as *.svg files and reused or processed to *jpg or *.png images for insertion int the content. SVG Primitives are NOT designed to replace sophisticated, illustration artwork.
The other issues that must be considered are the fact that SVG uses the DOM (Document Object Model) to present SVG at run-time (That is why they were not included in Android Chrome until Version 3.2). SVG makes the CPU work and uses a lot of memory.
Very large application generatedd SVG images should not be included in the HTML5 with the present generation of tablets, but are generally OK on the desktop.
License
The SVG primitives are offered on a Creative Commons Commerical Attribution license.
That means if you use them or create and use derivatives of them. You must credit Infogrid Pacific Pte. Ltd. in your copyright page or some other suitable and visible position.
Other than that feel free to create great text-books and learning resources built with IGP:ALL-IN SVG Primitives examples supplied in these articles.
The IGP SVG Primitives™ Library by Infogrid Pacific Pte. Ltd. is licensed under a Creative Commons Attribution 3.0 Unported License.
The SVG Drawings
The SVG Primitives are all hand calculated and crafted generally with no floating decimal places in the coordinates. Standard presentation CSS is used to keep the SVG shape statements clean and in most cases less than a line in length.
The standard SVG Primitive is highly structured, clearly presented and contains most of the components required for the learning concept it is addressing. This allows them to be easily edited by deletion of unwanted components for a specific illustration context.
They are created to be easy read and understood by a non-SVG expert and can be used with just a few minutes of explanation. The SVG Primitive code can be cut and paste directly into an HTML document.
SVG Primitives in a Production Environment
With IGP:Digital Publisher you use the built in SVG block insert/edit options which make using, moving, positioning and editing SVG Primitives a simple and reliable action.
The svg-rw content block is a presentation and processing target and an editing assistant. In IGP:Writer just click on the SVG block Edit tool to immediately access the SVG to make any changes.

Each SVG Block or inline element can be easily and immediately edited directly from the IGP:Writer interface. Open the Content Tools dialog and click EDIT.

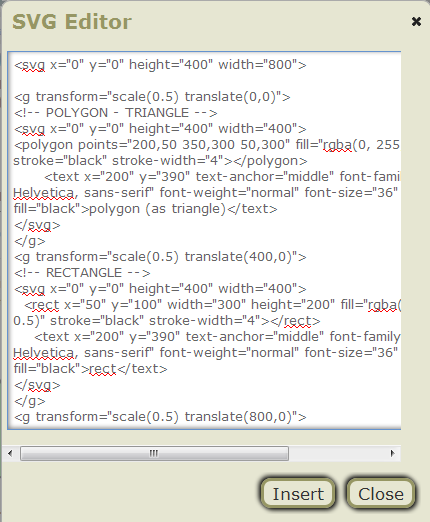
You immediately see the SVG script and can paste new SVG or edit and modify the contents. When you click Insert your changes are instantly visible in IGP:Writer.
SVG Primitive Drawing Details
All drawings are sized at height="400" , width="400" with an implied viewBox="0, 0, 400 400". This dimension was selected because it divides well into halves, quarters and eights. It is probably too large for use in digital content frameworks but remember the S in SVG means scalable! They are easy to resize using these very same properties.
Using the SVG Primitives
Remember the "S" in SVG means scalable (didn't we already say that). That means you can present the images at any size in your books.
There are two manipulations possible. Height/Width and ViewBox. You need to have a strong grasp of what each does.
Changing the Height/Width
You can change the size of a drawing just by manipulating these figures. In an interactive book the units are automatically pixels but can be set as any standard measurement units.
Here a default 1600px image has been transformed to 800px internally, and can be seen here reduced to 600px wide using a combination of height, width and viewBox. It's that easy.
Using the same SVG image and manipulating the viewBox and image size, just the polyline is displayed as a 200px square image.
The default SVG Primitives do not have viewBox included as it is there for relatively special presentation requirements. It can be confusing to use and needs practice. The SVG Primitives- Basic Tools tutorial gives you more information on manipulating the image size.
By default SVG images are treated as inline content in HTML5.
The Graph Grid Background
Most of the Library components in these pages have a graph background. This is used in IGP:Digital Publisher IGP:Writer (authoring/editing/production interface) by default. They are normally not in the final output presentation.
The graph background is applied on a <div> containing the SVG. It is not part of the SVG and does not have to be included in the final presentation. It is used as a drawing resource in IGP:Digital Publisher but this approach works just as well on the desktop.
The graph is drawn using a number of CSS repeating-linear-gradients for major and minor lines, plus the center lines. These are drawn on the background of any <div> that has one of the graph class properties applied.
In IGP:Digital Publisher the graph options are:
graph-100-10-rw The minor lines are at 10px and the major lines at 100px. This is the easy grid for mental arithmetic on coordinates.
graph-96-8-rw The major grid is at 96px and the minor grid at 8px. This is for those who love hexcidemical calculating with hexadecimal. This is useful because as a factor of 12 it can be divided by 2, 3, 4, 6, 8 and 12.
graph-72-12-rw The major grid is at 72px and the minor grid at 12px. This to ease those print-production old-timers into the "digital way". That's 6 pseudo digital picas in each pseudo digital inch!
And this is what the 100/10CSS looks like, racing off to infinity over on the right.
.graph-100-10-rw {
background-image:
repeating-linear-gradient(transparent, transparent 199px, rgb(180, 180, 240) 199px, rgb(180, 180, 240) 200px),
repeating-linear-gradient(90deg, transparent, transparent 199px, rgb(180, 180, 240) 199px, rgb(180, 180, 240) 200px),
repeating-linear-gradient(transparent, transparent 99px, rgb(180, 180, 180) 99px, rgb(180, 180, 180) 100px),
repeating-linear-gradient(90deg, transparent, transparent 99px, rgb(150, 150, 150) 99px, rgb(150, 150, 150) 100px),
repeating-linear-gradient( transparent, transparent 9px, rgb(210, 210, 210) 9px, rgb(210, 210, 210) 10px),
repeating-linear-gradient(90deg, transparent, transparent 9px, rgb(230, 230, 230) 9px, rgb(230, 230, 230) 10px);
}
If you have never used gradients as background it is good to know the item highest on the list is rendered on the top of the stack and the lowest item at the bottom (the opposite of the SVG rendering model order!). The first two lines are the pale blue center lines (on the top), the next two the major grid (in the middle) and the last two the minor grid (on the bottom).
Production Note
Webkit does not support repeating-linear-gradient but does have -webkit-repeating-linear-gradient that uses percentages only in this attribute. The result is you will see a set of blurred lines instead of a grid.
repeating-linear-gradient works reliably in Firefox and IE10. If you want to use this grid technique you will have to use a supporting browser right now.
Because the layout graphs are only normally present in the IGP:Writer authoring mode and not the final output images we haven't bothered with cross-browser adjustments. We just use the right tools for the job!
Down to Business
There are more basic tutorials on the SVG properties we use in the primitive library.
That is enough on the inner-workings of SVG Primitives. All the code is available for evaluation and instant cut-and-paste use in your books.
Complex SVG is non-trivial and probably can only be created with tools such as InkScape. However there is this very useful set of SVG components, which if used with understanding, make SVG inline in HTML5 and easy tool to use to create better interactive and illustrated learning content using SVG.
