Introduction
Objective: Overview of SVG and this program, plus instructions on using the interactive SVG Editor.
SVG is now a first-class citizen in HTML5. It should be used for illustrations and icons where-ever possible. Here are some of the advantages:
- Well made SVG is very file-size efficient and renders very fast.
- Can be included in the HTML file removing the need for multiple file transfers.
- It scales to all screen sizes with very high quality.
- SVG can also be interactive.
- Recommended for use in mobile devices rather than large images.
For SVG to be the smallest possible size it needs to be hand-crafted where possible.
To learn how to hand-craft SVG you have to know the SVG drawing language and the rules. The easiest way to learn SVG is to use the elements, attributes and values over and over again while creating real things. SVG has:
- Shape elements
- Construction attributes
- Layout attributes
- Styling attributes
- All together these are drawing commands.
The shape elements are relatively straight-forward to learn. The construction number attributes (they are called arguments) for each element are more challenging to memorize.
Practice makes perfect but Cheat Sheets are great. Our SVG Cheat Sheets are attached below as PDFs. Print them out and use them.
This Learning Program
This set of tutorials introduces you to the basic SVG language techniques and XML patterns to help you learn how to create your own SVG SVG inside HTML5. Learning SVG will make it easier for you to create and modify illustrations in the IGP:Digital Publisher SVG Block Editor.
The tutorials provide the following:
- Instant interactive practice so you quickly memorize the wide range of elements, attributes and allowed values.
- Understand how the SVG elements and their values can and should be used.
- Provide focused SVG practice exercises to reinforce core presentation and layout skills.
- Let you learn at your own pace, and provide an always available online reference.
- Saves your work to your local drive so you can review it at any time.
Each tutorial has a built-in interactive SVG editor that you can use to easily practice your handcrafted SVG without leaving the lesson. Your modified files are saved onto your local browser storage so you can review them at any time.
The Interactive SVG Editor
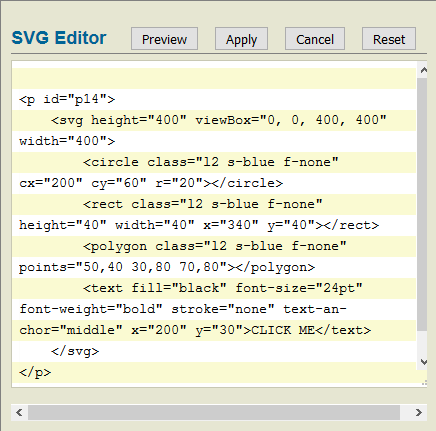
The tutorials start from SVG basics and move to more advanced techniques. In each tutorial there are one or more SVG Editors. You can see the SVG Editor below in the box with the gray outset border.
You can click on an SVG image in any of the tutorials and the IGP SVG Editor will open the SVG code in an editing window.
Try it now. Don't edit anything yet. Just look at the SVG Editor interface and understand the editing tool options.
You can directly edit the XML script and explore the results. This lets you experiment with the various attributes and see your changes instantly.

The editing interface opens when you click on an SVG image.
Preview: After you have edited the SVG click Preview to switch between a view of your SVG image and the SVG Source. You can switch between the views as much as you like.
Apply: Click apply and your SVG will be saved to your browsers local storage and the SVG Editor will close.
Cancel: Cancel will close the SVG Editor without making any changes.
Reset: Click on Reset if you want to remove your locally saved SVG and revert to the original webpage SVG.
This will work on all major desktop browsers and mobile platforms with reasonable size screens. (You must have a screen with more than 450 pixels horizontally.
The Grid
The grid pattern is 10px lines horizontal and vertical with 100px spaced major lines to help you layout your drawings. This is a CSS background inserted into the SVG element by:
class="graph-100-10-rw".
If you don't want to see the grid in your drawing you can turn it off by adding a hyphen at the beginning or deleting it altogether. Eg:
class="-graph-100-10-rw".
Coordinate System
The SVG coordinate system is exactly the same as CSS. It starts in the top left corner. Coordinates are written as X,Y.
X is the horizontal axis. The left edge is 0 and numbers increase to the right.
Y is the vertical axis. The top edge is 0 and numbers increase going down.
The standard SVG Editor is 400 pixels wide (X) and 400 pixels high (Y). This is changed in some lesson examples.
The Learning Outcomes
This is not a complete beginners course. We are assuming you have standard Production Editor HTML and CSS skills and are interested to extend these skills to include SVG.
- When you have completed the lessons you will be able to create and modify SVG with confidence.
- You will easily recognize poor quality application generated SVG and be able to fix or replace it.
- You will understand that hand-crafted SVG typically reduces the size of educational illustration files by huge amounts (Eg: a 50KB file becomes less than 1KB)
- You will be able to create clear, simple SVG that can be annotated and is highly reusable. (Cut, Paste and Modify is highly encouraged).
- You will have a personal SVG shape library that you will be able to use for any SVG drawings.
- You will have a professional skill that is very useful and valuable in the market.
SVG Cheatsheets and Resources
Here are our standard SVG Cheatsheets you can download, print out and have ready when needed. There is also a text file containing annotated quickstarts for all major shapes and techniques.
SVG Editor. Access a full SVG Editor online at any time.
