40
G1: Poetry
Simple, annotated, epic
- Overview
- Poetry Structure
- Poem Layout
- Poem-normal / Poem-annotated
- Title Block
- Metadata
- Poem Body
- Stanza
- Poem Line
- Poem Header Heirarchy
- Poem Notes
- Poem numbering
- Epic Poetry – Single poem books
- Tagging Patterns
- Simple Poem Structural Tagging
- General Poem Structural Tagging
- Detailed Poem Semantic Tagging
- Rendering Example
- Extraction Example
- Poetry CSS
- Core Poetry Reader CSS
- Core Poetry Print CSS
- Core Poetry ePub Device CSS
- IGP:Digital Publisher Template Tools
Overview
Poetry means semantic content objects called poems which are a grouping of title information, metadata, one or more stanzas, headers and any general commentary and note bodystyles that may be required to address line notes, stanza notes, poem notes, footnotes, or end notes attached to poetry.
Unfortunately poetry editors and commentators are an unruly lot who insist from time to time in adding line notes, footnotes, endnotes, commentaries and a lot more. These are all structures that must be able to be created in frontlist production or tagged in backlist poetry.
Poetry tagging has to be achievable and straight-forward. When done with FX, this is as easy as it gets. Simple poetry should be easy to tag with excellent print, online, mobile and reuse presentation. Complex annotated historical and epic poetry must be doable and be able to be processed in many different ways.
Note that the term stanza is used in preference to verse, which is more correctly a song structure (verse and chorus).
Poetry Structure
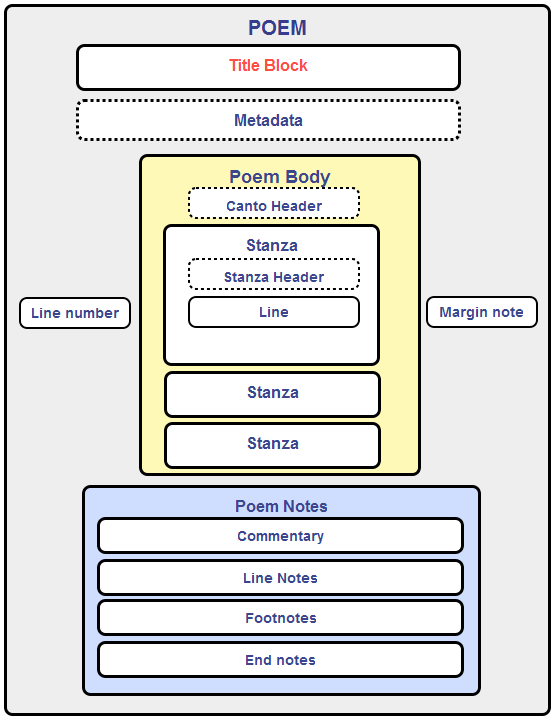
The illustration shows the main block structures for full poetry tagging. This structure has been created after analysing hundreds of poetry books and consulting with poetry publisher editors.
It is designed for print, online, e-book and mobile presentation, multi-level information harvesting, content hiding and many other manipulations. It contains explicit strategies for both front list and back list production.
Poem Layout
Presentation and layout are significant in poetry. Semantic elements are distant cousins.
There are two primary layout methods for western poetry. Centered in the galley on the longest line (or something close), and left aligned - especially used with annotated poety.
Poem-normal / Poem-annotated
<div class="poem-rw poem-normal-rw">
<div class="poem-rw poem-annotated-rw">
These are presentation classifications. The poem class is the abstract group selector that encloses all components of a poem. This ensures that any particular poem can be moved, and reused as a single content object. There are two layout selectors:
- poem-normal-rw is used for standard center aligned poetry
- poem-annotated-rw is used for poems that contain extensive notes, especially margin line notes. By default poems annotated are aligned left, including the title blocks and headers.
Title Block
<div class="poem-rw poem-title-block-rw">
The title is separated from the poem-body and uses the standard FX title-block structure with <h1> as the title element. Poetry title blocks can be ad hoc and contain numbers, sub-titles, epigraphs, scene-setting commentary and other information.
Metadata
<div class="metadata-rw metadata-poem-rw">
This is the standard FX metadata block. It exists primarily to support content objects. Where an individual poem has extended metadata this can optionally be included using this block. Generally metadata is not displayed on a presentation page. This can be particularly useful for metadata about the poem in a specific publishing context.
Poetry metadata details can include: Title, poet, create-date, create-place, publish-date, publish place, etc.
Provenance metadata details can include: book title, page range, publisher, book publish date, identifier, etc.
Poem Body
<div class="poem-rw poem-body-rw">
This block is primarily a presentation control structure to separate the poet's metrical words from other items that may occur in a poem. Where prose sections are included in a poem sequence, they are not included in poem-body.
This means poem-body may/can repeat in the poem depending on the placement of notes and other non-metrical content that may interrupt the primary poem-body flow. It is a processors responsibility to join poem-body segments into a single poem if required, and to move notes as appropriate if and when required.
Horizontal alignment on the page / presentation window
By default, non-annotated poetry is left-aligned and centered in the galley on the longest line. All internal alignments, left, right, centered or tabbed are with respect to the centred block.
Annotated poetry is left-aligned on the galley with an optional margin. The poem width must be overtly decided and specified in the print CSS and reader CSS for any specific output to allow margin notes to flow correctly to the left. In an online/mobile context it is usually best if line notes are left joined to their line and wrap naturally. Line numbers are normal set outside into the margins.
Besides stanzas and lines, it is possible to have poetry that has decorative lines between the stanzas. These must follow the same alignment to galley rules as stanzas.
Poetry lines are added as paragraphs without any selectors.
When using CSS presentation the Poem body is styled as display:table to ensure correct block presentation.
Stanza
<div class="poem-rw stanza-rw stanza-num-*"> ... </div>
The stanza is the heart of the poem as it is the container for the presentation of metrical poetry text. A stanza consists of lines and may optionally have headings and other structural identifiers. In the FX context a stanza is a sequence of lines separated by a white space, rather than a poetic analyse of meter and rhyme.
A stanza can be used stand-alone in any suitable context such as an epigraph or extract in which case by inheritance it is a poem-extract.
A stanza can contain poem lines <h4> reserved as stanza headers, and other presentation styled lines such as <p class="speaker-rw"> where the content is given dramatic context.
Poem Line
<p>
<p class="line-num*">
<span class="line-number-rw">
<span class="ref-footnote-rw">
<span class="ref-note-rw">
A poetry line is a paragraph inside a stanza in FX. Line breaks are never used. All paragraphs <p> which do not have any style are poem lines in sequence for line numbering.
Lines are all left aligned and have no vertical spacing other than applied typographical properties.
Line alignment can be left (default), center, tabbed or right. Horizontal spacing is an important consideration in much poetry and creates implied expression and meaning for the reader. It cannot be neglected.
Stanza numbering. Stanza's are both ID numbered and sequence numbered automatically by production processors. This is an invisible reference that can be shown if required, or used by a processor to explicitly reference a stanza by number.
Presentation details: All standard styles can be included. Italic, bold, underline, small-caps, small-caps-titlecase, and all standard non-classed XHTML styles.
Horizontal spacing: em and tab spacing is available. Em is a function of the applied font, tab spaces must be defined in the processor. The default tab element in IGP:Digital Publisher is four characters. Line text can be aligned left, centre and right, and spacing can be used on the left and right, and if required to split phrases.
Line numbers. Visible line numbers are explicitly tagged using line-number-rw and floated left-right or to margin, outside of the poem-body block. They can be hidden if not required in any specific instance.
Poem Header Heirarchy
In conjunction with publishers it has been decided to keep header heirarchy in poetry hierarchical rather than named sections (eg: Canto). Because a poem is a stand-alone semantic unit of content standard header levels are used.
<h1> is reserved for use in the title block as with any section.
<h2> and <h3> are used in poem-body-rw as stanza section dividers.
<h4> is exlusively reserved for inclusion as a stanza title, and is included in the stanza block. It is not used in poem-body.
Canto's are the equivalent of chapters in long or epic poetry. Canto header and canto-header-sub are strictly separator marker values only. There is no canto block. All stanzas between Canto Headers are by sequence members of a canto. If a canto needs to be extracted, the XSL must create a canto block of its own.
Poem Notes
<div class="poem-notes-rw">
<p class="poem-notes-header-rw">
<p class="poem-commentary-rw">
<p class="poem-notes-canto-header-rw">
<div class="list-linenotes-rw">
<div class="list-footnotes-rw">
<div class="list-endnotes-rw">
<div class="note-rw">
<p class="note-rw">
Poem notes wraps any notes or sequences of notes that are referenced from the body of the text. It can also contain free-form commentary information.
Poem note blocks can occur anywhere between poem-body blocks, but cannot occur within a poem-body block.
Poem notes can be complex with multiple paragraphs, cross quotes and other internal structures. They therefore need to able to be contained in a block structure to allow this to be expressed well.
Poem numbering
Lines are numbered by their sequence. Line numbers continue across discontinuous poem-body blocks. Display numbers are not line numbers
Extent Numbers. Extent numbers can be used for stanza's and lines. Note that the extent number and a content line-number do not have to match, and often will not.
Details in poetry content include: notes, footnotes, line/margin-notes, page-footnotes, line-numbers, manuscript-numbers, other-numbers.
There are two styles of margin notes. For single paragraph margin notes, span statements can be used. For complex margin notes, references will have to be used and the margin note placed at the end of the stanza, section or poem.
Epic Poetry – Single poem books
A book may be one poem (occasionally). In this case it is incorrect to divide it into any lesser structure than stanza or the tagging will cause the book to look like a series of poems. The divisions of an epic poem are correctly classified as canto. We use this as the semantic structure replacement for chapter in epic poetry. A canto can be on a continuous page or on a structure page. It doesn't affect the final output FX.
In this case the title and metadata information will be carried in the book structure (book title – canto – stanzas). The metadata will be carried at the canto block level. The content will be tagged only as stanza's and other content selectors. Do not use any additional structural indicators.
Tagging Patterns
Comprehensive tagging examples including all defined elements
Simple Poem Structural Tagging
The majority of poetry can be tagged with the following simple tags. The full extent of the title-block structure is seldom required with no more than the title, and in an anthology or similar works perhaps the creators name.
block-rw poem-rw Simple Tagging Patterns
**********
<div class="poem-rw">
<div class= "title-block-rw">
<h1>My little ditty</hi>
</div>
<div class="poem-body-rw"
<div class="stanza-rw">
<p> ... </p>
<p> ... </p>
<p> ... </p>
</div>
<div class="stanza-rw">
<p> ... </p>
<p> ... </p>
<p> ... </p>
</div>
</div>
</div>
</div>
**********
poem-rw The outer containing tag for any standard poem
poem-body-rw The core container for the poetry proper, without titles or other information
stanza-rw A poetry section separated by a line break or some other stanza break indicator.
General Poem Structural Tagging
Moving up the tagging pattern scale, incorporate a full title block and Metadata block, plus headers. This considerably increases the future value of the poem for variable content and remix publishing.
block-rw poem-rw Standard Tagging Patterns
**********
<div class="block-rw poem-rw">
<div class= "title-block">
<h1>My Magnificent Poem</hi>
<p class= "title-sub">An ode to life</h2>
<p class="title-creator">Alfred Zeigfried</h3>
<p class= "title-number">204 in a series of 1000</h4>
<div class="metadata-rw">
<p><span class="label-rw CreateDate"> ... <p>
<p><span class="label-rw CreatePlace"> ... <p>
<p><span class="label-rw PublishDate"> ... <p>
<p><span class="label-rw PublishPlace"> ... <p>
<p><span class="label-rw CreateDate"> ... <p>
</div>
</div>
<div class="block-rw poem-body-rw">
<h2>Canto Header</h2>
<div class="poem-rw stanza-rw stanza-num-1">
<h4>1</h4>
<p>..... </p>
<p>..... </p>
<p>..... </p>
</div>
<div class="poem-rw stanza-rw stanza-num-2">
<h4>2</h4>
<p>..... </p>
<p>..... </p>
<p>..... </p>
</div>
<h2>Canto Header</h2>
<div class="poem-rw stanza-rw">
<h4>3</h4>
<p>..... </p>
<p>..... </p>
<p>..... </p>
</div>
</div>
</div>
**********
Detailed Poem Semantic Tagging
**********
<div class="stanza">
<p>
<span class="extent-num">1</span>
<span class="line-num-rw">1</span>
I wish I was a little cloud
<span class="manuscript-num-rw">2-A</span>
</p>
<div class="poem-line-group">
<p>
<span class="extent-num">2</span>
Upon a <em>sky</em> of blue.
</p>
<p><span class= "extent-num">3</span>
I'd skim above <strong>your head</strong>
<span class= "footnote-ref" id="fn-123">*<span>
on high
</p>
<div class="footnote">
<p><span class= "num-rw" id= "fn-123">*</span> This is the
footnote text</p>
</div>
</div>
<p><span class= "extent-number">4</span> Smiling down
<span class="note-reference">1</span>
on you.</p>
<div class="note-chapter-end">
<p><span class= "note-number" id= "nce-123">*</span> This is the note text</p>
</div>
</div>
**********
Rendering Example
The following show a rendering that can be made from the above content and tagging.
Extraction Example
Each Stanza can be extracted from the group with title and metadata to create attributed extracts.
A specific line can be extracted if the extents are known. For example line 3 from stanza 1. will retrieve:
**********
<p class= "poem-line"><span class= "extent-number">3</span>
I'd skim above <strong>your head</strong>
<span class= "footnote-ref" id="ref-fn-123">*<span>
on high
</p>
<div class="footnote">
<p><span class= "footnote-number" id= "fn-123">*</span> This is the
footnote text</p>
</div>
**********
A processor should also take all references when it harvests any type of block. It is optional whether a harvester also takes the Title and MD block to create a full citation reference, source or attribution as required.
**********
<div class="g-poem">
<div class="h-g-bhead">
<h4 class="bhead">Poem Title</h4>
</div>
<p class="bibliomisc"><i>Task</i> I, 534-56</p>
<p class="date">Nov. 1792</p>
<p class="date">publ. 1797</p>
<div class="canto">
<p class= "num-canto"> ... </p>
<p class="title-canto"> ... </p>
<div class="stanza">
<p class="num-num"> .... </p>
<p class= "title-stanza"> .... </p>
<p class= "stanza-num>II</p>
<p class= "stanza-title"> Stanza Title</p>
<p class="poem-line">This is the poem line 1</p>
<p class="poem-line1">This is the poem line 2 indented</p>
<p class="poem-line"> ... </p>
<p class="poem-line">
<span class="linenumber">5</span> ... </p>
<p class="poem-line"> .... </p>
<p class="poem-line1">
<span class="linenumber">10</span> ... </p>
<p class="poem-line-2indent"> ... </p>
<p class="poem-line3indent"> .... </p>
<p class="poem-line-3indent">
<span class="linenumber">100</span> ... </p>
<p class="poem-line-4indent"> ... </p>
<p class="poem-line-5indent"> ... </p>
</div>
</div>
**********
Poetry CSS
While the block structure of poetry is complicated, the presentation also requires advanced CSS techniques and considerations.
Core Poetry Reader CSS
/* POETRY CORE STYLES */
/* poem */ div.poem-rw { display: table; margin-left: auto; margin-right: auto; border: 1px dotted blue;}
div.poem-annotated-rw
{ display: table;
margin-left: 3em;
width: 100%;
margin-right: auto;
border: 1px dotted blue;}
div.poem-rw .title-block-rw
{ display: row;
margin-left: auto;
margin-right: auto;
border: 0;
padding: 0;
border: 1px dotted green;}
div.poem-rw .title-block-rw h1
{ color: black;
font-family: serif;
font-weight: normal;
font-size: 1.5em;
text-align: center;}
div.poem-rw .title-block-rw .title-sub-rw
{ font-family: serif;
font-style: italic;
text-align: center;}
div.poem-rw .title-block-rw .title-num-rw
{ font-weight: bold;
text-align: center;}
div.poem-rw p, div.poem-rw p + p
{ text-indent: -1.3em;
margin-left: 1.3em; }
div.poem-rw div.decoration-rw
{ text-align: center;
margin: 0;}
/* stanza */
div.stanza-rw
{ display: row;
width: 100%;
margin: 0 0 1em 0;
padding: 0 0 0 0;
border: 1px dotted red;}
div.stanza-rw .stanza-header-rw
{ text-align: center;}
div.stanza-rw p, div.stanza-rw p + p
{ text-indent: -1.3em;
margin-left: 1.3em;
padding-bottom: 0;
margin-bottom: 0;
font-family: serif;}
div.stanza-rw line-left-rw p
{ text-align: left;}
div.stanza-rw line-center-rw p
{ text-align: center;}
div.stanza-rw line-right-rw p
{ text-align: right;}
div.stanza-rw .linenumber-rw
{ display: block;
float: left;
margin-left: -2em;
font-size: 0.9em;}
Core Poetry Print CSS
/* POETRY CORE STYLES */
/* poem */ div.poem-rw { display: table; margin-left: auto; margin-right: auto; border: 1px dotted blue;}
div.poem-rw .title-block-rw { display: row; margin-left: auto; margin-right: auto; border: 0; padding: 0; border: 1px dotted green;}
div.poem-rw .title-block-rw h1 { color: black; font-family: serif; font-weight: normal; font-size: 1.5em; text-align: center;}
div.poem-rw .title-block-rw .title-sub-rw { font-family: serif; font-style: italic; text-align: center;}
div.poem-rw .title-block-rw .title-num-rw { font-weight: bold; text-align: center;}
div.poem-rw p, div.poem-rw p + p { text-indent: -1.3em; margin-left: 1.3em; }
div.poem-rw div.decoration-rw { text-align: center; margin: 0;}
/* stanza */
div.stanza-rw { display: row; width: 100%; margin: 0 0 1em 0; padding: 0 0 0 0; border: 1px dotted red;}
div.stanza-rw .stanza-header-rw { text-align: center;}
div.stanza-rw p, div.stanza-rw p + p { text-indent: -1.3em; margin-left: 1.3em; padding-bottom: 0; margin-bottom: 0; font-family: serif;}
div.stanza-rw line-left-rw p { text-align: left;}
div.stanza-rw line-center-rw p { text-align: center;}
div.stanza-rw line-right-rw p { text-align: right;}
div.stanza-rw .linenumber-rw { display: block; float: left; margin-left: -2em; font-size: 0.9em;}
Core Poetry ePub Device CSS
The CSS for various readers is dumbed down for the limited abilities of devices. All poetry is aligned left (no centering) due to the failure of most devices to correctly respond to auto selectors for centering.
/* POETRY CORE STYLES */
/* poem */ div.poem-rw { display: table; margin-left: auto; margin-right: auto; border: 1px dotted blue;}
div.poem-rw .title-block-rw { display: row; margin-left: auto; margin-right: auto; border: 0; padding: 0; border: 1px dotted green;}
div.poem-rw .title-block-rw h1 { color: black; font-family: serif; font-weight: normal; font-size: 1.5em; text-align: center;}
div.poem-rw .title-block-rw .title-sub-rw { font-family: serif; font-style: italic; text-align: center;}
div.poem-rw .title-block-rw .title-num-rw { font-weight: bold; text-align: center;}
div.poem-rw p, div.poem-rw p + p { text-indent: -1.3em; margin-left: 1.3em; } div.poem-rw div.decoration-rw { text-align: center; margin: 0;} /* stanza */ div.stanza-rw { display: row; width: 100%; margin: 0 0 1em 0; padding: 0 0 0 0; border: 1px dotted red;} div.stanza-rw .stanza-header-rw { text-align: center;} div.stanza-rw p, div.stanza-rw p + p { text-indent: -1.3em; margin-left: 1.3em; padding-bottom: 0; margin-bottom: 0; font-family: serif;} div.stanza-rw line-left-rw p { text-align: left;} div.stanza-rw line-center-rw p { text-align: center;} div.stanza-rw line-right-rw p { text-align: right;} div.stanza-rw .linenumber-rw { display: block; float: left; margin-left: -2em; font-size: 0.9em;}
IGP:Digital Publisher Template Tools
There are content object scripts available to allow poetry block, paragraph and selector tools to be added to either projects or templates.