7
The Navigation File
ePub 3 Packaging-4. This section discusses the various navigation options in ePub3 in detail including Table of Contents, Landmarks, Page navigation and other navigation structures Updated: 2012-07-28
The navigation strategy is perhaps the biggest and most welcome change in ePub3. If you are producing anything more complex than linear fiction and non-fiction you would have been frustrated by the navigation capabilities of the ePub readers available. The result is building TOC and List-of pages into the document itself.
One of the big dialogs in 2007-8 was page numbering. ADE had the quirky virtual page number system on the side and a non-standard XSLT structure for doing page layout. This made
"Nav" has the potential to change the interactive navigation game across many different book genres if ePub3 Reading Systems implement it correctly and completely.
It's simple. It's elegant. It's flexible. It's extensible. What more could you want?
Well there are a few things. Meanwhile let's look at what we have!
Codelist 1. Siddhartha navigation page
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns:epub="http://www.idpf.org/2007/ops">
<head>
<meta http-equiv="default-style" content="text/html; charset=utf-8"/>
<title>Contents</title>
<link rel="stylesheet" href="css/siddhartha.css" type="text/css"/>
</head>
<body>
<!-- Start of Nav Structures -->
<!-- Main Contents -->
<nav epub:type="toc">
<h2>Contents</h2>
<ol>
<li><a href="s001-BookTitlePage-01.xhtml">SIDDHARTHA</a></li>
<li><a href="s002-Copyright-01.xhtml">Copyright</a></li>
<li><a href="s003-Dedication-01.xhtml">Dedication</a></li>
<li><a href="s004-Epigraph-01.xhtml">Epigraph</a></li>
<li><a href="s005-AboutTheAuthor-01.xhtml">Herman Hesse</a></li>
<li><a href="s006-AboutThisBook-01.xhtml">Siddhartha—The book</a></li>
<li><a href="s007-Part-001.xhtml">First Part</a>
<ol>
<li><a href="s008-Chapter-001.xhtml">The Son of the Brahman</a></li>
<li><a href="s009-Chapter-002.xhtml">With the Samanas</a></li>
<li><a href="s010-Chapter-003.xhtml">Gotama</a></li>
<li><a href="s011-Chapter-004.xhtml">Awakening</a></li>
</ol>
</li>
<li><a href="s012-Part-002.xhtml">Second Part</a>
<ol>
<li><a href="s013-Chapter-005.xhtml">Kamala</a></li>
<li><a href="s014-Chapter-006.xhtml">With the Childlike People</a></li>
<li><a href="s015-Chapter-007.xhtml">Sansara</a></li>
<li><a href="s016-Chapter-008.xhtml">By the River</a></li>
<li> <a href="s017-Chapter-009.xhtml">The Ferryman</a></li>
<li><a href="s018-Chapter-010.xhtml">The Son</a></li>
<li><a href="s019-Chapter-011.xhtml">Om</a></li>
<li><a href="s020-Chapter-012.xhtml">Govinda</a></li>
</ol>
</li>
<li><a href="s021-Appendix-01.xhtml">Appendix 1: Dharmmapada</a></li>
</ol>
</nav>
<!-- Landmarks -->
<nav epub:type="landmarks">
<h2>Landmarks</h2>
<ol>
<li><a epub:type="bodymatter" href="s008-Chapter-001.xhtml">Begin Reading</a></li>
<li><a epub:type="titlepage" href="s001-BookTitlePage-01.xhtml">Title Page</a></li>
<li><a epub:type="copyright-page" href="s002-Copyright-01.xhtml">Copyright Page</a></li>
<li><a epub:type="frontmatter" href="s004-Epigraph-01.xhtml">Epigraph</a></li>
<li><a epub:type="frontmatter" href="s005-AboutTheAuthor-01.xhtml">Herman Hesse</a></li>
<li><a epub:type="backmatter" href="s021-Appendix-01.xhtml">Dharmmapada</a></li>
</ol>
</nav>
<!-- Other TOC elements -->
<!-- End of Nav Structures -->
</body>
</html>
The most obvious cool thing is the use of the HTML5 <nav> element, used in conjunction with the epub:type attribute. This is very, very good. Those of you who have scrolled around a megabyte or two of unformatted text will appreciate the clarity, options and potential this brings.
The problem practitioners will have to be ready for is that is no commercial reader from any major manufacturer will take it seriously. They will be gasping with the basics of TOC and mis-using Landmarks.
The Navigation Options
The specification ePub:type property offers the following options. It's not enough, and smacks a little of DocBook grammar compromises, but it is a heady start for a specification:
Illustrations
Tables
Maps
We would have liked to have seen:
Figures
Equations (especially now there is mandated MathML support)
Plates (Inserts for the Americans)
Of course we have to wait and see how well the extended nav is supported by various readers and devices, I don't think any major commerical reader will be pushing any new boundaries here very fast. Expect an ePub2 reader re-run. That has already been seen with the iPad ePub3 attempt.
Table of Contents
The recommendation in the specification is that a TOC should contain significant detail, such as section headings, etc.
While this works for standard trade type books, it can make a very unweildy content structure on a book with a lot of headings. For example we have just produced some K-12 text books with six units, each containing 12 lessons, each containing 10 heading defined sections. That's a 720 item navigation structure, or the equivalent scroll or pagination of 18 pages at 40 lines a page. That is pretty cruel on a nine year-old! Other academic books with deeply nested headings can easily break 1,000 or so TOC items. That is pretty cruel on a 49 year-old!
So this recommendation has to be taken on a case by case basis. Automate nothing in your TOC generation and make sure you can customize each book generated TOC for the content and best reader experience. Our packing configuration allows the nesting Heading level to be specified.
The tables of content and level of nesting must be defined within the context of the target user and content type and purpose, so don't let this become a rule. Because this is digital content. Consider inserting a section navigation structure at the top of lessons, with return links. IGP:Digital Publisher does this automatically at packaging time so it doesn't have to affect the content XHTML.
Codelist 2. Siddhartha navigation page
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns:epub="http://www.idpf.org/2007/ops">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Contents</title>
<link rel="stylesheet" href="css/igp-fx-002.css" type="text/css"/>
</head>
<body>
<nav epub:type="toc">
<h2>Contents</h2>
<ol>
<li><a href="s001-BookTitlePage-01.xhtml">ePub3 Properties Test Book</a></li>
<li><a href="s002-Introduction-01.xhtml">Introduction</a></li>
<li><a href="s003-Chapter-001.xhtml">Chapter 1: Inline SVG</a></li>
<li><a href="s004-Chapter-002.xhtml">Chapter 2: Reference SVG</a> </li>
<li><a href="s005-Chapter-003.xhtml">Chapter 3: HTML5 Canvas support</a></li>
<li><a href="s006-Chapter-004.xhtml">Chapter 4: MathML</a></li>
<li><a href="s007-Chapter-005.xhtml">Chapter 5: Remote Resources</a></li>
</ol>
</nav>
</body>
</html>

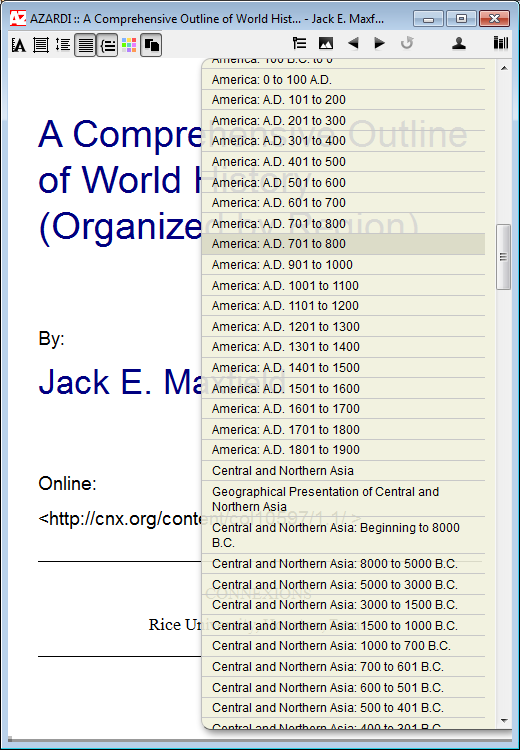
The AZARDI TOC flyout navigation showing section titles as the primary navigation tool. There are 280 Chapter TOC items in this book. If we included headings it would be over 2,000!
Because the TOC is a separate XHTML page, it can have all sorts of valid additional XHTML added. AZARDI ignores all other content on the page other than the <nav epub:type="toc"> element block, and that is likely to be the behaviour of other readers as well. So to book creators, don't go overboard here. Devices and readers really need to know the TOC experience they want to create for users.
This screen-grab shows just a small part of the massive 280+ sections in this book.
The TOC.html page is information for the system and putting any other "creative" content on the page is counter-productive to the purpose of the nav structures which are in effect, instructions to readers and devices.
However unlike the NCX, the TOC.html can be inserted into the spine, with either linear yes or no active. All of this increases the decision making complexity for publishers on how content navigation will be best addressed. It may not be a problem for a novel, but for everything else the production framework needs to be create so that both choice and experimentation are possible.
Landmarks/Guide
The ePub2 guide is decremented and replaced by the ePub3 landmarks structure. Is this a step forward?
The optional ePub2 Guide has become mandatory because of both the Apple and Amazon interpretation. The same will probably happen with Landmarks, but shouldn't.
We have decided, rightly or wrongly not to include guide either in the ePub3 or ePub3+2 transitional package at this stage. It is important that the move away from decremented items is made as fast as possible. Of course that will not happen and we well see the defacto support of guide forever. Even the IDPF "ePub3" samples do this. We will inevitably have to revise our approach to this as the half-thinkers at Apple, Amazon, Barnes and Noble, Sony and Microsoft play proprietary games.
Landmarks is inserted into the TOC.html page so it can be found by the reader device using the manifest properties.
Each nav element in an EPUB Navigation Document represents a data island — an embedded source of specialized information within the general markup — from which Reading Systems can retrieve navigational information. Unlike typical XML data islands, however, the information within the nav element remains human readable as an [HTML5] document.
At present landmarks can be a full XHTML file, containing the required landmark pages. By default, if available in a document, we include: cover, titlepage, copyright, TOC, LOI, LOT, (other LOs), Start Reading. If a book has a more distinctive or large content map it obviouslyl makes sense to bring this into Landmarks as well. Our test case is "A Comprehensive Outline of World History" by Jack E. Maxfield. This has 280+ sections (parts/chapters), and is a very serious piece of content for processing, transmitting and displaying. Plus it is an unparalleled intellectual work.
Codelist 3. Landmarks navigation code
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns:epub="http://www.idpf.org/2007/ops">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Contents</title>
<link rel="stylesheet" href="css/igp-fx-002.css" type="text/css"/>
</head>
<body>
<nav epub:type="landmarks">
<h2>Guide</h2>
<ol>
<li>
<a href="s001-BookTitlePage-01.xhtml">ePub3 Properties Test Book</a>
</li>
<li>
<a href="s002-Introduction-01.xhtml">Introduction</a>
</li>
<li>
<a href="s003-Chapter-001.xhtml">1: Inline SVG</a>
</li>
<li>
<a href="s004-Chapter-002.xhtml">2: Reference SVG</a>
</li>
<li>
<a href="s005-Chapter-003.xhtml">3: HTML5 Canvas support</a>
</li>
<li>
<a href="s006-Chapter-004.xhtml">Chapter 4: MathML</a>
</li>
<li>
<a href="s007-Chapter-005.xhtml">Chapter 5: Remote Resources</a>
</li>
</ol>
</nav>
</body>
</html>
Page List Navigation
An interesting addition to ePub3 is the inclusion of page navigation - generally representing the page mapping of the original book.
IGP:Digital Publisher automatically captures back-list book page numbers, primarily for index linking, but we also use it in text books to allow lesson page references to be easily resolved in teaching environments. For some publishers we process the print page number visually into their digital products.
Codelist 4. Page Navigation
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns:epub="http://www.idpf.org/2007/ops">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Page Navigation</title>
<link rel="stylesheet" href="css/igp-fx-002.css" type="text/css"/>
</head>
<body>
<nav epub:type="page-list">
<h2>Guide</h2>
<ol>
<li><span>Frontmatter</span></li>
<li><a href="s001-TitlePage-01.xhtml#pagebreak-iii">iii</a></li>
<li><a href="s002-Copyright-01.xhtml#pagebreak-iv">iv</a></li>
<li><a href="s003-ChapterOne-01.xhtml#pagebreak-001">1</a></li>
<li><a href="s003-ChapterOne-01.xhtml#pagebreak-002">2</a></li>
<li><a>etc.</a></li>
</ol>
</nav>
</body>
</html>
Sadly the specification states that page numbers should not be nested. Viz:
The page-list nav element should contain only a single ol descendant (i.e., it should be a flat list, not a nested structure of navigation items).
We don't like this. A really useful page navigation section shows the page numbers broken by Section titles. Of course the specification writers possibly had a little "Go To Page" form element on the interface in mind rather than a full page listing of page numbers.

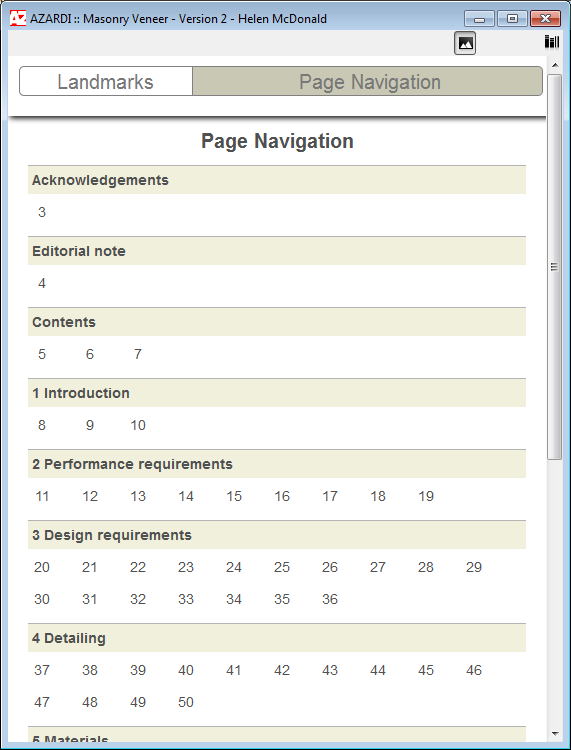
The AZARDI page navigation screen showing section names inserted using style statements. This is a non-spec approach so wont be used consistently across ePubs and Reading Systems.
The AZARDI screen-grab shows a Standards Specification document which must maintain structural integrity with the print copy. References to the print copy in instructional material use page numbers extensively, so this feature is almost essential for highly navigated documents.
This is also important in textbooks where classrooms may be using a combination of print and electronic books. The eternal "Turn to page x" is easily addressed by both digital and print content users.
The print page list gives a transitional sense of dimension, both of the book and of each section. This has navigation benefits in textbooks with large and extensive backmatter reference sections and multiple indexes. As we move further away from paper the 1500 character count may be able to be used as a similar dimension marker.
Because the specification says "should" we included single level nested lists with structural identifiers; these were section titles in our first packaging pass. It seems silly not to do so. However the validator whined at us and we had to review our strategy.
The page nav processor inserts class statements into the first page reference of each section and we then use CSS to block and float everything for a reasonable appearance. The problem with this approach is who yet knows how anyone else is going to handle this. The problem of being a path-breaker!
Same Page and Spine Order
There is another inexplicable condition specified; that the page navigation and spine order must be the same.
The order of li elements contained within a page-list nav structure must match the order of the actual pages inside each targeted EPUB Content Document and must also follow the order of Content Documents in the Publication spine.
This a must, but who can really understand why such a restrictive rule is put in place. I guess someone is imagining a page nav section with numbers out of order and disorganized.
A reasonable interpretation of reason/need for the various navigation structures is to give multiple, independent, contextual access strategies to a digital content document.
We constantly rework textbooks into digital content so the spine does not represent the print linear structure. If an answer section is set as linear="no" and moved to the end of the spine in the digital book, it is still ideal for page navigation to represent and target the original page number (if not sequence) otherwise the page number link looses it's value.
This rule appears to be linear trade book oriented. Perhaps the specification writers do not have enough hands-on experience with the content variety encountered in real-world digitization.
Other Navigation Structures
Implied, but not particularly expanded are other navigation components such as tables, illustrations and maps.
These can be very important for moving around many books. The emphasis on cartoons and Manga has definitely over-powered navigation strategies for more complex content.
