20
AZARDI-Unique Reader Features
A description of the features in AZARDI that make it different from other readers and the most suitable reader for education and learning content both in the classroom and on personal devices. Updated: 2012-11-24
This is a list of custom behaviours and features coming to an AZARDI reading system near you soon.
Epub3 reading systems now have to be concerned with delivering advanced user content engagement experiences. This is especially important for education content. AZARDI has a core value - it is adaptable for any
There is more discussion on pre-paginated and reflowable presentation options in the previous article here.
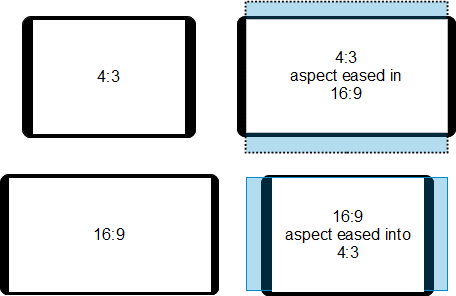
Aspect Easing
When books are made for Android (16:9) they present on a screen or in a window with any other aspect ratio with letterbox presentation, and vice versa. This wastes screen presentation area. Aspect easing allows one aspect ration to be optimized into the height or width of the other to give the maximum screen real-estate to the content.
In AZARDI Aspect Easing is a five step looping button on the toolbar that allows optimal fitting of the fixed page in the viewport through to full window coverage. It effective acts like a controlled CSS background-size:cover; property.
There are three steps between best window fit and full window fit to allow easing to be applied partially if important content is being clipped.

The image illustrates the maximum overflow that is present when aspect easing is set to full cover for 4:3 and 16:9 aspect ratios.
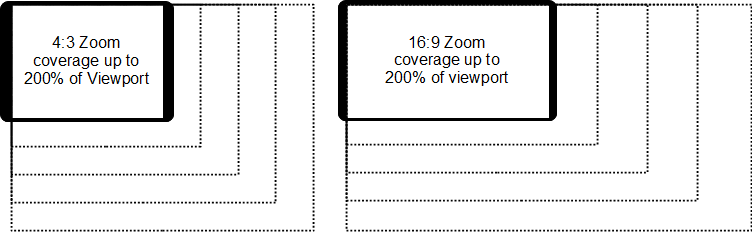
Window Zoom
With dense content or with print book simulations often the text is too small to read comfortably. The AZARDI fixed layout window can be zoomed up to 200% of the original width for reading comfort and accessibility. The zoom origin is the top left corner in LTR and top right corner in RTL. The page can then be panned in the window.
Zoom is controlled with a button and is not an interaction on the content itself (Eg: pinch/squeeze stuff). This is to ensure dense and highly interactive content such as Q&A is not accidentally affected by zooming.

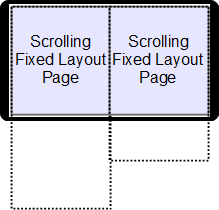
Semi-fixed Page Presentation
With education content there is the content situation where the content is ideally placed in a fixed-layout frame that needs a longer presentation framework than is available in the viewport pixel height specification.
If the fixed layout section ID contains a scroll: true; CSS property, AZARDI will let the page scroll vertically in the viewport to all all content to be viewed and will not over-ride this property.

By way of example the image shows two fixed layout pages that are larger than the viewport can be scrolled down to view all the content.
Frontmatter Display Instructions for Fixed Layout
Readium fixed layout appears to have an excellent behaviour with the epub:type properties in cover and title page. If the section has epub:type="cover" it is displayed as a page-spread-center in the viewport. If the section has epub:type="titlepage" it is displayed as a page-spread-right in the viewport.
AZARDI follows the same interpretation of the epub:type properties.
If a section contains epub:type="cover | titlepage | copyright" and they have no rendition properties in the spine they will be displayed as follows:
cover: page-spread-center
titlepage:page-spread-right
copyright: page-spread-left
part: page-spread-right
If there are any other properties declared in the spine, these values will not be inserted. AZARDI does not over-ride a designer's decisions.
There is a native clash with iBooks always showing the first page on the right. Since it does not use the spine properties publishers will have to be aware of this if cross platform compatibility is a requirement.
SMIL Playback Speed Control
This has been requested by a number of AZARDI users. This feature has been very well implemented in Readium and is now available in AZARDI Desktop.
Rights Agreement Filter (RAF)
The rights agreement made between publisher and consumer will be enforced by the RAF. At present this includes:
- Fair use printing rights expressed as a percentage. This is controlled using a percentage of the absolute character count of the document and can be set from 0% to 100%.
- Fair use notes export
- Subscription and lending period control
Fair Use Notes Export
Where notes are applied to content they can be exported by book with the paragraph in which they are applied. A bibliographic reference to the source book is generated.
We are evaluating producing the reference with original page number on which the reference occurs if the book contains epub:type="pagenumber" properties.
Subscription and Lending Control
From AZARDI:Content Fulfilment where a book has a calendar duration the application will automatically enforce the lending or subscription duration rules.
Visible margin page numbers
Currently all our text-book production uses visible page numbers. We have also been asked by a number of academic publishers to display page numbers in their content.
If a page number element contains the epub:type="pagebreak" property it can be turned on to display the page number at the side of the page.
Currently the pattern for the page number follows the IGP:FoundationXHTML definition and must be in a span statement with the number in the span text. <span epub:type="pagebreak">127</span>. This may be increased to other attribute patterns in the future.
This will act differently in various readers depending on their behaviour with inline-display and float properties.
The upside of this feature is that original hard-copy page numbers in references and links can be maintained without link pointer substititution. Also print and e-books converge in referencing and bibliographic methods.
Note Pop-ups
If a note or footnote has the epub:type="note" applied, and there is a corresponding and linked <asided> element, the aside content will be displayed in a pop-up frame. At present the design is the pop-up frame will be 80% of the width of the viewport (going across columns) and will be able to contain links, images and rich media.
Test Result Submission
We have been frequently asked to provide the ability for interactive Q&A tests carried out in the reading system to be submitted for evaluation by an instructor/teacher.
When used with the AZARDI:Content Fulfilment application there is an API that can receive data transfers from the various AZARDI reading systems as long as they are registered, and pass that data on to any other system. The data transfer is a fixed snapshot of the Q&A section with results locked. At present we are not considering creating the evaluation framework.
